
L'Interfaccia di Crypthat
Concetti Generali
L'interfaccia di Crypthat prevede componenti grafiche elaborate che sono legate in alcuni casi ad un Utente e devono agire in base a determinati eventi.
Durante la definizione del progetto si è definito il funzionamento delle parti logiche e di connessione del progetto, ma non si è analizzato in maniera dettagliata l'interfaccia grafica.
Dopo la conclusione dello sviluppo delle classi Rs232 è stato chiaro però che l'interfaccia doveva presentare i seguenti elementi:
- Schermata iniziale contenente: Modalità operativa, Nome utente, Info sulla connessione
- Lista degli utenti connessi alla Chat
- Chat vera e propria contenente le informazione di un utente
- chatAttive, un Dictionary che dato un utente ritorna il Form che gli corrisponde (o null se il form non è ancora stato aperto)
- gestoreClient, il riferimento alla classe logica del programma (per inviare messaggi o controllare la lista dei connessi)
La gestione degli utenti viene effettuata tramite gli eventi della classe Gestore Logico Client.
Alla registrazione di un utente viene semplicemente inserito questo nella lista degli utenti connessi.
In caso si disconnetta un utente, invece, viene anche controllato se esiste una chat aperta con quell'utente e viene disabilitata.
La ricezione dei messaggi avviene con il comune evento:
OnMessaggioRicevuto controlla se la chat con il mittente è già aperta oppure ne apre una nuova legata al mittente e vi scrive il messaggio ricevuto.
E' inoltre necessario sapere che il testo ricevuto sarà sempre in chiaro, quindi già decifrato dai livelli sottostanti.
Al doppio click su una qualsiasi persona nella lista degli utenti connessi, verrà aperta una nuova Form legata all'utente selezionato (se non già aperta in precedenza).
All'apertura di una nuova ChatForm sono passati i riferimenti all'utente selezionato ed al GestoreLogicoClient (utilizzato per inviare i messaggi).
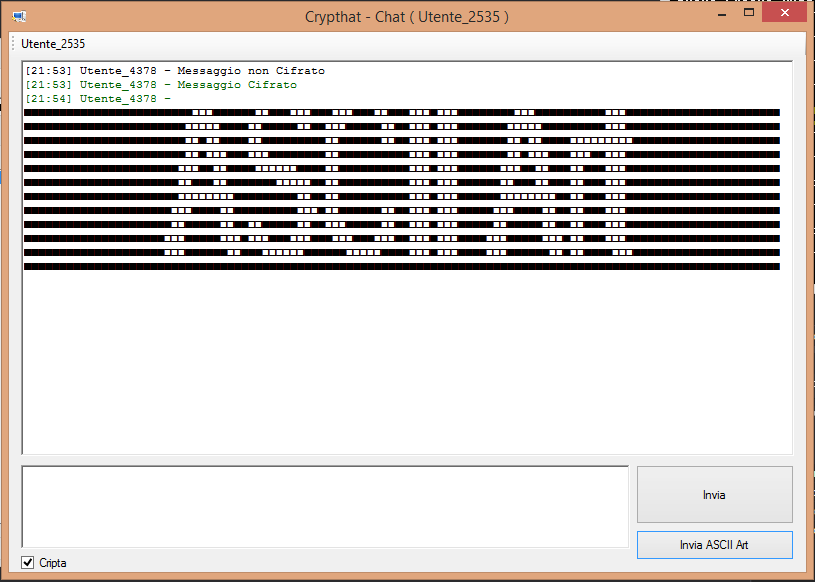
Chat Form

L'interfaccia della chat per ogni utente è semplice.
Come titolo della chat vi è il nome dell'utente con cui si sta chattando. Sono presenti 2 RichTextBox per l'invio e la ricezione di messaggi.
A scopo dimostrativo ho incluso diverse possibilità di cifratura dato che lo strato logico permetteva di escluderne alcune.
Scrivendo testo senza attivare l'opzione "Cifra", il testo verrà trasferito in chiaro ed il messaggio risulterà di colore nero.
I messaggi con l'opzione Cifra abilitata, invece, risultano verdi e sono cifrati solamente con RSA e AES.
Premendo il bottone Invia ASCII Art, invece, viene generata l'ASCII Art da inviare e viene cifrata ulteriormente con le altre 2 techniche di cifratura.
Annotazioni
Operazione Cross-Thread
Data la natura multi-threaded dei Socket, è possibile che alcuni eventi vengano scatenati da Threads diversi da quello grafico, scatenando così eccezioni per operazione cross thread.
Un trucchetto comodo per risolvere il problema si è rivelato invocare (tramite Invoke) pezzi di codice da eseguire sul thread grafico.
Così facendo il codice eseguito apparterrà sempre al thread grafico evitando eccezzioni.
Testo Colorato
Per la creazione di testi ricchi e colorati nei Form può essere utilizzato il componente RichTextBox, che permette di modificare il colore a parti di testo e di affettuare formattazioni speciali sul testo.
Nel progetto è stato utilizzato per differenziare i vari tipi di messaggi.
Corretta visualizzazione ASCII
Durante la fase di testi abbiamo scoperto che per avere una rappresentazione corretta di un messaggio in ASCII Art occorre utilizzare font detti Monospaced ovvero che mantangono le stesse dimensione per ogni carattere. Arial, ad esempio, cambia la dimensione dei caratteri mentre Courier le mantiene eguali.
Errori di Inconsistenza
Durante lo sviluppo abbiamo incontrato molti problemi di "Inconsistenza" con il passaggio di parametri tra Form diverse. Questo problema si è rivelato poi semplice da risolvere.
Ogni Form infatti è una classe pubblica, passando le nostre classi nei costruttori (private di default) generavamo questi errori di inconsistenza.
Era inoltre necessario che all'arrivo di un messaggio, fosse aperta la chat corrispondente all'utente da cui era arrivato il messaggio.
Implementazione nel Progetto
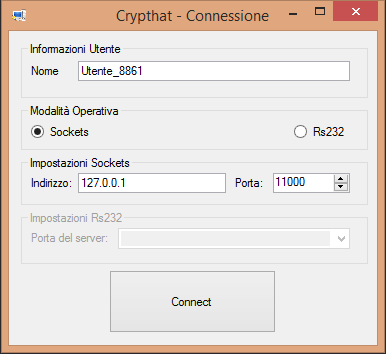
Main From

La schermata principale è stata relativamente semplice da implementare ed una volta inseriti i dati di configurazione per la connessione, crea una nuova istanza del Form della lista utenti (UserList) passandogli i parametri inseriti dall'utente.
La scelta della modalità operativa determina l'attivazione della parte Socket o Rs232 dell'interfaccia.
Una volta terminata la configurazione l'utente preme Connect e si dovrebbe aprire la lista degli utenti.
In caso di errore di connessione, l'utente verrà notificato e l'applicazione chiusa.
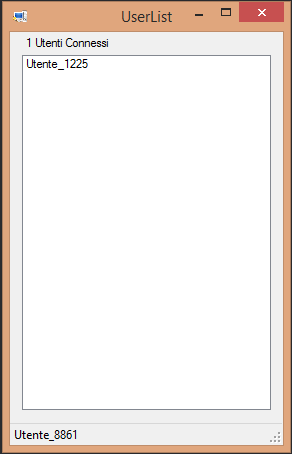
User List

La UserList è il Form principale dell'applicazione in quanto gestisce tutti gli eventi provenienti dal gestore logico e deve essere in grado di associare ad ogni persona collegata una Form contenente la chat.
La realizzazione dell'interfaccia è stata semplice in quanto presenta solo una lista degli utenti connessi (con un contatore nella parte superiore) e, nella status bar, il nome scelto dall'utente con cui gli altri lo vedranno.
Nel costruttore viene inizializzato il GestoreLogico a cui il Form sarà connesso. Vengono inoltre assegnati i vari eventi da gestire come la registrazione di un utente, l'arrivo di un messaggio o la disconnessione forzata.
Il form presenta 2 variabili importanti che sono:
Sottoscrizione
Sottoscriviti a questo Blog via RSS.
Categorie
Sito 1
Posts Recenti
Tags Popolari
Programmazione (2) Organizzazione (1) Connessioni (2) Interfaccia (1) Crittografia (3) Sito (1)



